Blogger’da reklam alanları oluşturmak
 Uzun bir süredir Blogger derslerimize ara vermiş idim. Bu ara verişimin en temel sebebi, diğer kategorilerimizin de güncellenmeye ihtiyacı olması idi. Fakat artık eskisi gibi en güncel ve en güzel blogger dersleri ile karşınızda olacağım. Herneyse, blogger derslerimizin bu bölümünde 125′e 125 reklam alanları oluşturacağız. Esasında bu reklam alanlarını oluşturmak oldukça basit. Fakat maalesef ki reklam kodlarının çoğunda temaya uyumsuzluk, taşma vs. gibi durumlar olduğu için bu dersimizde anlatacağım eklenti ile bu problemleri aşmış olacağız. Ki eklentiyi denediğim süre zarfında herhangi bir şekilde taşma veya tema ile uyumsuzluk ile karşılaşmadım. Umarım siz de eklentiyi kurarken bir problem ile karşılaşmazsınız diyerek dersimize geçiş yapıyoruz.
Uzun bir süredir Blogger derslerimize ara vermiş idim. Bu ara verişimin en temel sebebi, diğer kategorilerimizin de güncellenmeye ihtiyacı olması idi. Fakat artık eskisi gibi en güncel ve en güzel blogger dersleri ile karşınızda olacağım. Herneyse, blogger derslerimizin bu bölümünde 125′e 125 reklam alanları oluşturacağız. Esasında bu reklam alanlarını oluşturmak oldukça basit. Fakat maalesef ki reklam kodlarının çoğunda temaya uyumsuzluk, taşma vs. gibi durumlar olduğu için bu dersimizde anlatacağım eklenti ile bu problemleri aşmış olacağız. Ki eklentiyi denediğim süre zarfında herhangi bir şekilde taşma veya tema ile uyumsuzluk ile karşılaşmadım. Umarım siz de eklentiyi kurarken bir problem ile karşılaşmazsınız diyerek dersimize geçiş yapıyoruz.
Blogunuzun HTML’yi Düzenle bölümüne giriş yaparak, CSS kısmına aşağıdaki kodları ekleyiniz;
.banners {
background:#F5F4F0 url(http://i54.tinypic.com/282g70j.jpg);
border:#DDD 1px solid;
margin:10px 0 10px;
padding:15px 0 9px 10px;
}
.banners img {
padding:2px;
border-left:1px solid #ccc;
border-right:1px solid #ccc;
border-top:2px solid #ccc;
border-bottom:1px solid #ccc;
}
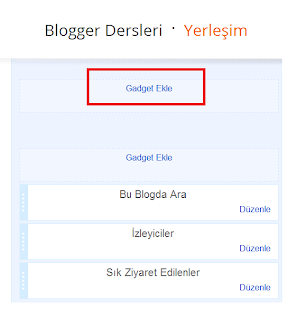
Daha sonra ise Tasarım > Sayfa Ögeleri > Gadget Ekle > HTML/JavaScript Ekle adlı bölüme aşağıdaki kodları ekliyoruz;
<div class='sidebox banners'>
<a href='http://reklamlinki'><img src="http://i54.tinypic.com/33ati5l.jpg"/></a>
<a href='http://reklamlinki'><img src="http://i54.tinypic.com/33ati5l.jpg"/></a>
<a href='http://reklamlinki'><img src="http://i54.tinypic.com/33ati5l.jpg"/></a>
<a href='http://reklamlinki'><img src="http://i54.tinypic.com/33ati5l.jpg"/></a>
<br clear='all'/>
</div>
Yukarıdaki kırmızı yerleri kendinize göre değiştirmeyi unutmayın arkadaşlar. Reklam linki yazan yere ilgili reklamın linkini, kırmızı reklam resmi yerine de reklam resmini ekleyebilirsiniz.
Not: Kodları ekleyeceğiniz bölümün 125′e 125 reklam alanları ile uyumlu olması gerekmektedir. Aksi taktirde taşma gibi problemler olasıdır. Ayrıca CSS kodları kendime göre düzenledim. Eğer isterseniz arkaplan, kenarlıklar vs. gibi CSS kodlarını da düzenleyebilirsiniz
Blogger Kategori Oluşturmak
 |
| Blogger Dersleri - Blogger Kategori Oluşturmak |
 |
| Blogger Dersleri - Blogger Kategori Yaratmak |
 |
| Blogger Dersleri |
Gadgetler içerisinde Etiketler kısmını seçmemiz gerekiyor. Etiket oluştururken blogger ne tarz bir düzenleme yapmak istediğimizi bizelere soracak. Etiketleri kategori menüsü olarak kullanmak için burada bir dizi ayarlamalar yapmamız gerekiyor.
 |
| Blogger Dersleri - Blogger Kategori Oluşturmak |
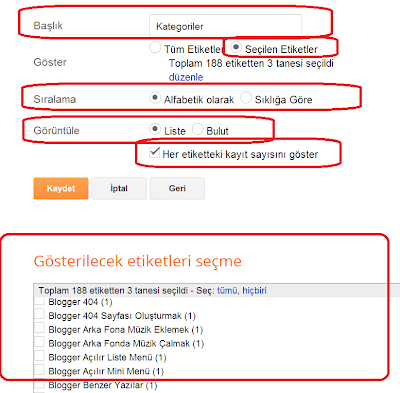
Başlık Kısmı : Ana sayfamızda gösterilecek olan kategorinin başlık kısmı.
Göster : Bu bölümde ise sadece seçilen etiketler kısmını tercih ediyoruz. Bu bölümde düzenle diyerek alt satırda gösterilecek etiketleri seçme ekranını açıyoruz.
Sıralama : Alfabetik olarak seçiliyor.
Görüntüleme : Liste Tipi
Her Etiketteki Kayıt Sayısını Göster : Oluşturacağınız kategori münesünün yanında kayıt sayısını göstermek istiyorsanız işaretleyin.
Gösterilecek Etiketleri Seçme : Kategorilerde bulunacak olan etiketleri buradan seçebilirsiniz. Belirlediğiniz etiketler sizin için kategori menüsüne eklenecek.
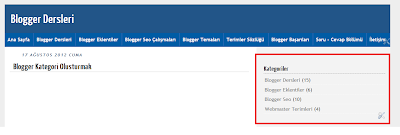
Kendi bloguma sizlere örnek görünüm elde edebilmek için uyguladım :
 |
| Blogger Dersleri - Blogger Etiketlerle Kategori Eklemek |
Blog’unuzda kar yağdırın
 Yeni yılın kapımızı çaldığı şu günlerde , blog’unuza ekleyeceğiniz basit bir eklenti sayesinde, blog ziyaretçileriniz kar yağışı ile birlikte, yazılarınız arasında gezinebilirler.
Yeni yılın kapımızı çaldığı şu günlerde , blog’unuza ekleyeceğiniz basit bir eklenti sayesinde, blog ziyaretçileriniz kar yağışı ile birlikte, yazılarınız arasında gezinebilirler.
Eklentinin nasıl çalıştığını görebilmeniz için bu yazıya ekledik, siz yazıyı okumaya başladığınızda sayfaya kar yağmaya başlamış olacak.
Uygulamayı kendi blog’unuz da kullanabilmek içinse, aşağıda bulunan gadgetta blog’uma gönder yazan butona tıklamanız yeterli.
Eklentiyi blog’uğunuza ekleyin
Not: Uygulama gadget olarak eklendiğinde , bazı şablonlarda sorun yaşanabiliyor bu tarz durumlarda eklediğiniz gadget’ı kaldırıp kodları elle şablonunuza eklemeniz gerekiyor.
Gadgetı blog’unuzdan kaldırmak isterseniz yerleşim bölümünde gadget ekleyip kaldırdığınız ,sekmede HTML/Javscript gadgetlar içerisinde uygulamayı bulup kolayca kaldırabilirsiniz.
Kodları şablona direk eklemek.
Kodları direk şablonunuza eklemek için Blogger Kumanda panelinden >> Şablon bölümüne geçerek burada klavyenizdeki “CTRL” ve “F” tuşlarına aynı anda basarak açılan arama formunda ]]></b:skin> ifadesini aratın ve yukarıdaki kodları hemen altına gelecek şekilde ekleyip kaydedin.
Yeni yıl mesajınızla birlikte kar yağsın
Diyelim ki uygulamanın tüm blog’unuz da değil de sadece yeni yıl mesajı ilgili bir yazı görüntülenirken, çalışmasını istiyorsunuz .

Bunun içinde bizim yaptığımız gibi , uygulamanın kodlarını kopyaladıktan sonra, yazınızı yazıp, yazı panelini HTML moduna getirin, kodları yazınınızın sonuna ekleyip yayınlayın, bu sayede yeni yıl mesajınızla birlikte kar yağdırabilir blog ziyaretçileriniz hem yazınızı okuyup hem de fareleriyle kar küreyebilirler :)



0 yorum:
Yorum Gönder